データ通信量制限に悩んでいる人に朗報!ブラウザChrome「データセーバー」機能でデータ通信量が約50%になった。接続速度が速くない環境や格安SIMには最適なブラウザではないでしょうか。少し制約があるが、Chromeを使わない手はないだろう。説明はAndroidだがiOSユーザーにも参考になると思います・・・。
こんにちは、こんばんは、はじめまして、毎度です(笑)。aoplanning.comの管理人aki(@aoplanning_com)です。
データ通信量制限に頭を悩ましている人は多いと思う・・・。
そんな方のためにChromeのデータセーバー機能についての記事投稿をします。
管理人の備考録ですが皆さんの役に立てばと思います。
それではいってみよう!
Chrome「データセーバー」
AndroidのChromeで「データセーバー」を使用してデータ通信量を減らす方法。
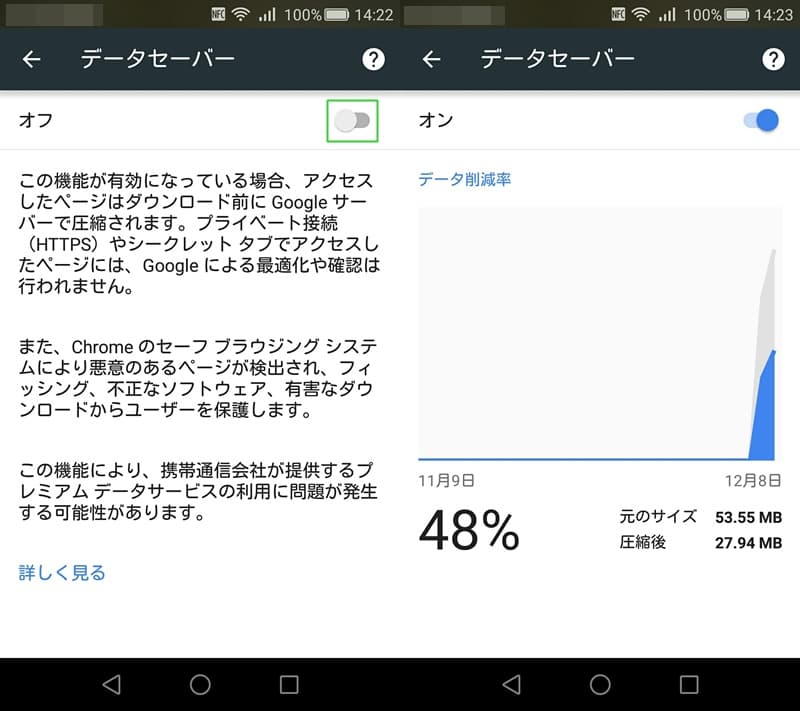
まだ設定を変更したばかりですが、データ削除率は48%となっているので、半分(約50%)の節約になりました。
「データセーバー」を使用すると、ウェブトラフィックの大部分がGoogleサーバーを経由して端末にダウンロードされる。Googleサーバーで圧縮が行われるため、端末にダウンロードされるデータの量は少なくなる。
データ通信量を減らすメリットは以下のとおりです。
- 通信料を抑える。
- ウェブページの読み込み時間短縮。
接続速度が速くない環境や格安SIMには最適なブラウザではないでしょうか。
AndroidのChromeで説明しますが、iOSのChromeでも同じだと思います。多分・・・(笑)。
データセーバー使用時の注意点
少々、注意点を。メリットもあればデメリットもありますので・・・。
データセーバーが機能しない場合は以下のとおりです。
- 保護されているページ(HTTPS・アドレスの先頭がhttps://のページ)を表示している場合。
- シークレットモードでプライベートブラウジングを行っている場合。
デメリットとしては以下の様なことがあります。
- 一部の画像が不鮮明になることがある。
- ウェブサイトによってはユーザーの位置情報を適切に検出できない場合がある。
- 特定のグループに限定して公開されるウェブサイト(企業の内部サイトなど)は読み込まれない場合がある。
- 携帯通信会社のウェブサイトにログインできない場合がある。
- 「/etc/hosts」ファイルへの変更は反映されない。
管理人はまだ実践してませんが、使用する用途によって、「データセーバー」のオンとオフを切り替えなければならないかもしれません。
データセーバー機能を使用
それではデータセーバー機能の設定を変更します。
設定方法は簡単なので、是非試してみてください。
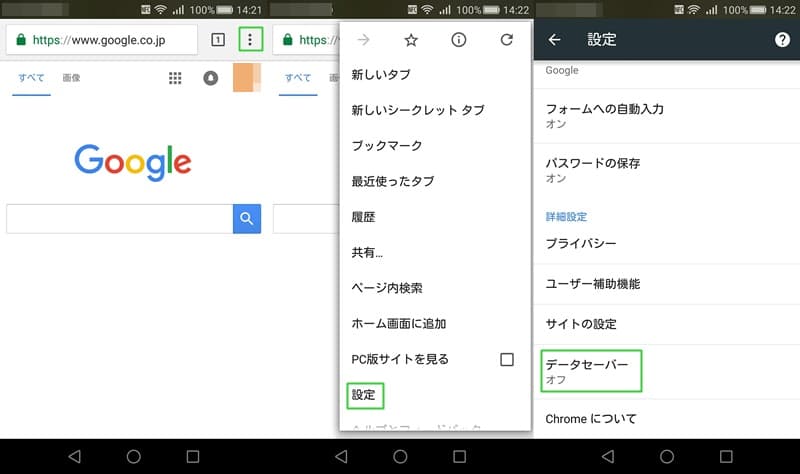
- Chromeの「メニュー」をタップ。
- 「設定」をタップ。
- 「データセーバー」をタップ。
- 「オフ」をタップして「オン」にする。
- 「データ削除率」が表示される。
データセーバー機能を使用する場合は、注意書きに目を通しておいてください。
データ削除率は48%となっているので、半分である約50%の節約になりました。
データセーバー凄すぎます!
プロキシサーバー
Chromeで別のプロキシサーバーが利用されている場合、「データセーバー」が機能しない可能性があります。
「データセーバー」を使用するには、他のプロキシをオフにしてください。
職場や学校のアカウントを使用している場合は、組織の設定により、端末のプロキシオプションを編集できないことがあります。
くれぐれも注意してください。
一般的な用語集
スマホ操作に関する用語集とAndroidの代表的な用語をまとめてみました。
詳細は記事投稿してますので、よろしければ参考にしてみてください。
まとめ
Chromeの「データセーバー」機能は凄いですね。
HTTPSのサイトも増えてきてますが、それでもデータセーバーを使わない手はないと思います。
閲覧だけなら、特に問題ないかと・・・。
もし何か問題があったら、「データセーバー」機能をオフにしてみてください。問題が解決するかもしれません。
データ通信量の削減は、管理人も格安SIMを使ってるので助かります。これでしばらく様子を見てみようと思います。
この記事が役に役に立つことを願います・・・。
それでは感謝の気持ちでしめます。いつもありがとうございます・・・。by aki(@aoplanning_com)
お読みくださってありがとうございました。それでは。